ImageShack thumbnail zonder reclame
by Maurice Groeneveld ~ November 29th, 2007. Filed under: Tutorials.In deze tutorial ga ik uitleggen hoe je met behulp van ImageShack reclameloze thumbnails kunt maken voor op een forum.
Meestal wordt het op een forum niet gewaardeerd als je rechtsteekts een grote afbeelding in een bericht plaatst. Een thumbnail is dan dé oplossing. Een thumbnail is een kleine versie van een afbeelding, pas als er op geklikt wordt, krijg je de grote versie te zien. Dit is handiger dan een link omdat mensen al wel zien wat er op de afbeelding staat.
ImageShack is een website waar je afbeeldingen kunt uploaden om ze vervolgens te gebruiken op bijvoorbeeld een forum. ImageShack is heel handig omdat de website zelf al een thumbnail maakt als je een grote afbeelding uploadt. Het nadeel is alleen dat als je op zo’n thumbnail klikt, je niet rechtstreekts de grote afbeelding opent, maar een pagina met reclame waar de grote afbeelding tussen staat. Ik zal uitleggen hoe je er voor kunt zorgen dat de thumbnail toch rechtstreeks naar de grote versie linkt.
In deze tutorial ga ik er van uit dat de lezer geen ervaring heeft met ImageShack en UBB-code. Heb je dat wel en wil je meteen aan de slag met het ombouwen van de UBB-code die je op de ImageShack-website krijgt, ga dan naar het stappenplan aan het einde van de tutorial. Als je nog geen ervaring hebt met ImageShack of UBB-code, kun je het beste gewoon doorlezen.
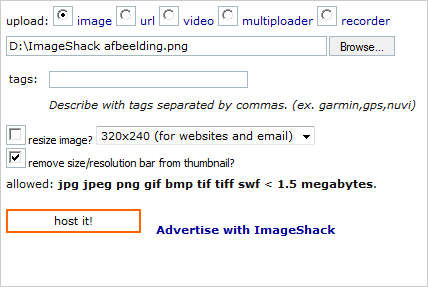
Upload een afbeelding op ImageShack door naar www.imageshack.us te gaan. Klik op ‘Browse…’ en selecteer de afbeelding. Als je wilt kun je daar onder zogenaamde tags invoeren, gescheiden door komma’s. Tags zijn sleutelwoorden die de afbeelding omschrijven. Als je dat doet kan je afbeelding beter gevonden worden door andere ImageShack-gebruikers. Vink vervolgens de optie ‘remove size/resolution bar from thumbnail?’ aan en ‘remove size/resolution bar from thumbnail?’ uit. Start het uploaden door op ‘host it!’ te klikken.

Als de afbeelding is geüpload kom je op de volgende pagina waar je de verschillende links kunt kopiëren. Ik zal alleen de tweede en derde behandelen, omdat die voor thumbnails op forums zijn. Rechts naast de codes staat waar het voor is: ‘thumbnail for forums (1)’ en ‘thumbnail voor forums (2)’: ImageShack thumbnail codes.
De codes die je daar ziet zijn speciaal bedacht voor op forums, het is zo genaamde UBB-code. Zoals je kunt zien zijn er twee varianten van. De variant die gebruikt wordt voor ‘thumbnail for forums (1)’ wordt door de meeste forums gebruikt. Als je niet zeker weet welke variant jouw forum gebruikt, probeer dan eerst deze.
De code zal er ongeveer uitzien als dit:
[url=http://img57.imageshack.us/my.php?image=imageshackafbeeldingoj6.png][img]
http://img57.imageshack.us/img57/2466/imageshackafbeeldingoj6.th.png[/img][/url]
Ik zal even kort uitleggen wat deze code betekend. Eerst heb je de url-tag. Die geeft aan dat wat tussen [url] en [/url] staat een link is. Achter [url= staat het adres waar de link naar verwijst. Na het adres wordt de url-tag afgesloten met ]. Dan heb je de img-tag. Die geeft aan dat er een plaatje moet komen. Tussen [img] en [/img] staat vervolgens het adres waar het plaatje zich bevindt.
Het verschil met de variant van ‘thumbnail for forums (2)’ is dat daarbij de img-tag anders wordt gebruikt. Deze ziet er namelijk hetzelfde uit als de url-tag. Dus [img=adres van plaatje hier]. Ik zal alleen de eerste variant behandelen, maar het principe is hetzelfde voor de tweede variant.
Je kunt aan het adres van de link (achter [url=) zien dat er naar een pagina wordt verwezen en niet naar een plaatje door dit gedeelte: my.php?image=41coollm7.jpg. Dat geeft namelijk aan dat er een webpagina (php-bestand) genaamd 'my.php' wordt opgeroepen, met als parameter 'image', waarbij die parameter de waarde '41coollm7.jpg' heeft (de naam van het bestand). Maar dat willen we niet, we willen gewoon het plaatje als link (zodat we die vervelende reclame en pop-ups niet krijgen!).
Als je nu kijkt naar het adres van het plaatje (tussen [img] en [/img]), zie je dat dat wel gewoon het adres van het plaatje is en niet van een of andere pagina: img137/5121/41coollm7.th.jpg.
Nu komt de clue. Het thumbnail-plaatje (wat dus tussen de [img] en [/img]-tags staat), staat op de ImageShack server in dezelfde map als het groote plaatje (waar we naartoe willen linken in plaats van die reclamepagina). Daarbij is het enige verschil tussen de twee bestanden, dat er bij de thumbnail ‘.th’ voor de extensie staat (de extentie is bijvoorbeeld ‘.jpg’ of ‘.bmp’). Als je dat ‘.th’ dus weghaald, heb je het adres van het grote plaatje! Het enige wat je dan nog hoeft te doen is de code ombouwen.
Stappenplan
1. Plak de code die je gekopieerd hebt van ImageShack in het bericht:
[url=http://img57.imageshack.us/my.php?image=imageshackafbeeldingoj6.png][img]
http://img57.imageshack.us/img57/2466/imageshackafbeeldingoj6.th.png[/img][/url]
2. Selecteer het adres van het thumbnail-plaatje en kopieer deze:
[url=http://img57.imageshack.us/my.php?image=imageshackafbeeldingoj6.png][img]
http://img57.imageshack.us/img57/2466/imageshackafbeeldingoj6.th.png[/img][/url]
3. Haal het adres van de link (wat achter [url= staat) weg en plak het net gekopieerde adres van het thumbnail-plaatje daarheen (zodat achter [url= en achter [img] dezelfde link staat!):
[url=http://img57.imageshack.us/img57/2466/imageshackafbeeldingoj6.th.png][img]
http://img57.imageshack.us/img57/2466/imageshackafbeeldingoj6.th.png[/img][/url]
4. De laatste stap is om in het adres van de link (dus achter [url=) het stukje '.th' weg te halen:
[url=http://img57.imageshack.us/img57/2466/imageshackafbeeldingoj6.th.png][img]
http://img57.imageshack.us/img57/2466/imageshackafbeeldingoj6.th.png[/img][/url]
Als je dat hebt gedaan wordt het dus:
[url=http://img57.imageshack.us/img57/2466/imageshackafbeeldingoj6.png][img]
http://img57.imageshack.us/img57/2466/imageshackafbeeldingoj6.th.png[/img][/url]
Nu is de code klaar en heb je een ImageShack-thumbnail gemaakt die direct naar het plaatje linkt, in plaats van een irritante reclame pagina (wat veel irritatie opwekt bij degene die je plaatje wil zien).
February 25th, 2008 at 15:24
Ah, ziet er goed uit. Handige basis op het gebied van de UBB code en voor toepassing van thumbnails, kunnen mensen nog wat van opsteken
October 16th, 2020 at 20:02
Hi there, You’ve done an incredible job. I’ll definitely digg it and personally suggest to my friends.
I am confident they will be benefited from this website.
November 3rd, 2020 at 8:05
2020 Full Nulled Joomla Addons for WordPress. You can find
best modules for Ecommerce softwares.